Tutorial – Web 2.0 Platin/Silber Badge erstellen Anleitung
In diesem Tutorial möchte ich euch gerne zeigen wie ihr ein schönes rundes Web 2.0 Emblem in Photoshop erstellt.
So sieht das Badge am Ende aus:
Hier nun die Schritt für Schritt Anleitung (mit Screenshots illustriert):
Schritt 1:
Als erstes erstellt ihr eine neue Datei mit einer Größe von 500*500px.
Schritt 2:
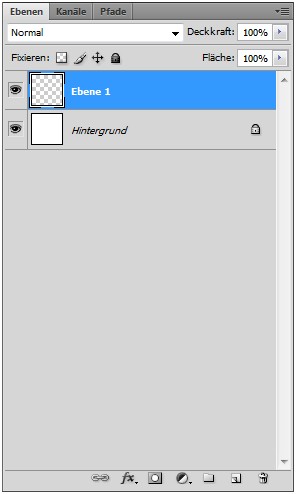
Nun erstellt ihr eine neue Ebene.
Schritt 3:
Bei markierter Ebene wählt ihr das Polygonwerkzeug aus.
… und markiert „Stern“ bei den Polygon-Optionen.
Die Seitenanzahl stellt ihr auf 50.
Nun zieht ihr das Polygon ungefähr auf die Größe des Polygons im folgenden Screenshot auf und schiebt es anschließend in die Mitte der Arbeitsfläche.
Schritt 4:
Nun erstellt ihr mit dem Ellipsenwerkzeug einen neuen Kreis mit einem etwas kleineren Radius als das Polygon mit #202020 als Vordergrundfarbe.
Als nächstes dupliziert ihr die Kreisebene und ändert seine Vordergrundfarbe auf einen noch helleren Grauton als den vorigen Kreis und verkleinert ihn (per STRG+T öffnet ihr den Transformationsrahmen und mit gedrückter Shift und Alt Taste verkleiner ihr den Kreis relativ zum Ursprung des anderen Kreises).
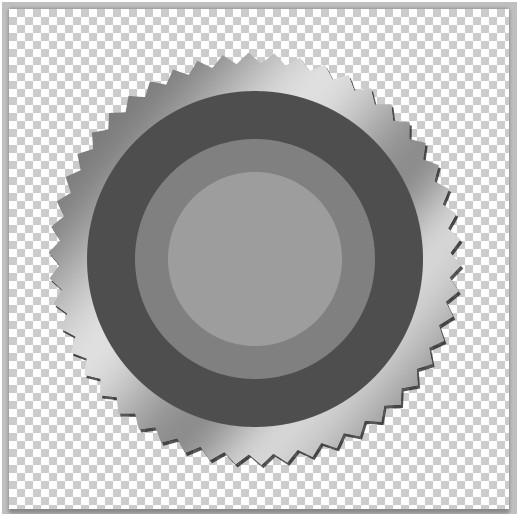
Danach sollte euer Badge so aussehen:
Nun wiederholt ihr den letzten Schritt um einen noch kleineren Kreis zu erhalten:
Schritt 5:
Nun markiert ihr das Polygon und geht in die dazugehörigen Fülloptionen (per Rechtsklick auf Form 1 in der Ebenenansicht und auf „Fülloptionen“)
Dort stellt ihr folgende Parameter ein:
(Hinweis: solltet ihr die Parameter nicht erkennen können klickt einfach auf die Screenshots dann seht ihr sie in voller Größe)
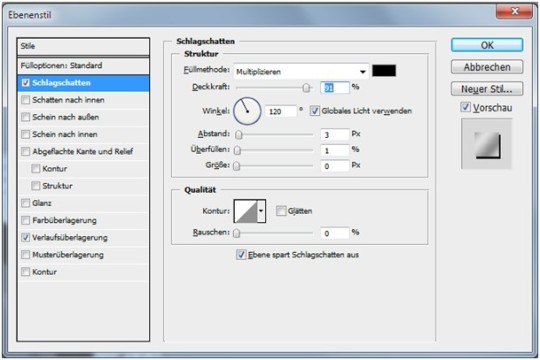
Bei Schlagschatten:
Dies sollte dem Polygon einen dezenten Schatten verleihen.
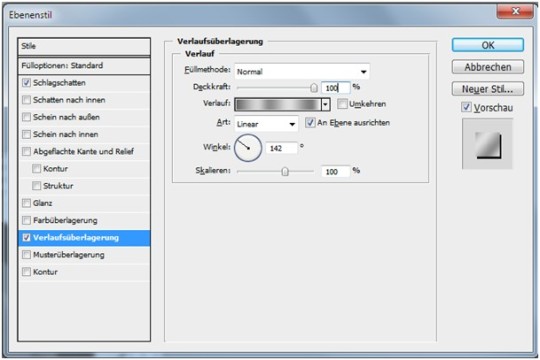
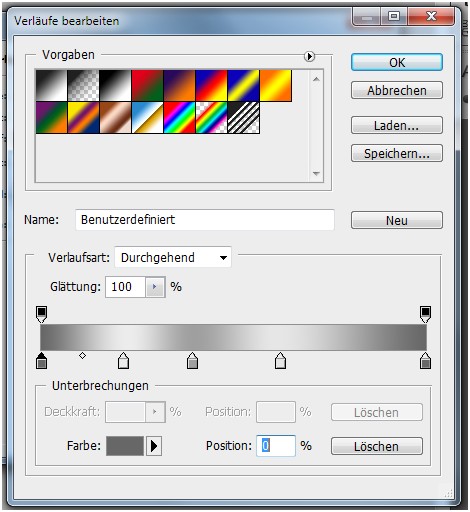
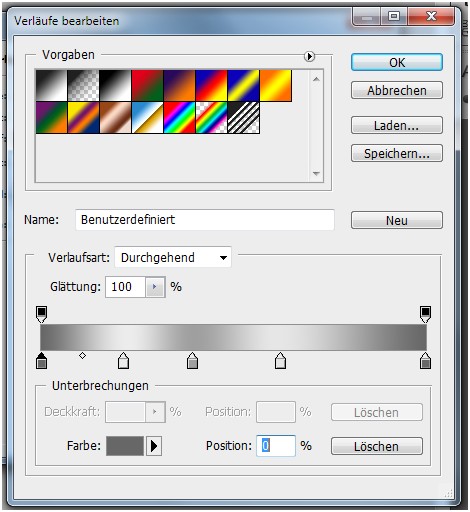
Bei Verlaufsüberlagerung:
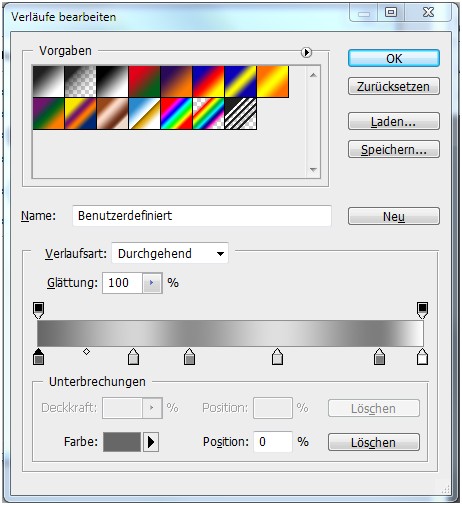
Der Verlauf im Detail:
Farben von links nach rechts:
#676767 #d5d5d5 #8d8d8d #dfdfdf #7d7d7d #ffffff
Danach sollte euer Badge so aussehen:
Schritt 6:
Nun ändert ihr die Fülloptionen des darüberliegenden Kreises.
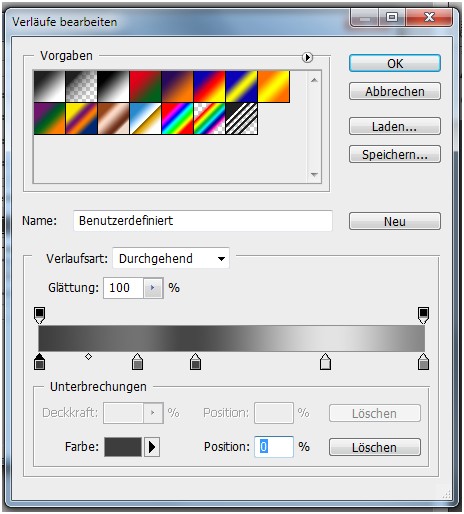
Bei Verlaufsüberlagerung:
Der Verlauf im Detail:
Farben im Detail: #676767 #ececec #9f9f9f #e6e6e6 #676767
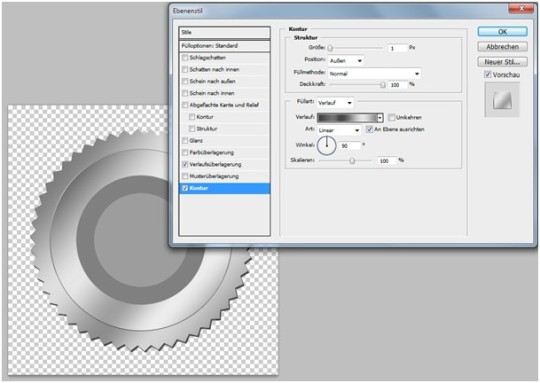
Bei Kontur:
Verlauf der Kontur im Detail:
#3d3d3d #727272 #464646 #e3e3e3 #868686
So erhaltet ihr eine schöne Kontur um den Kreis.
Schritt 7:
Nun kopiert ihr den eben angewandten Ebenenstil per rechtsklick auf Form 2 und auf „Ebenenstil kopieren“.
Diesen fügt ihr beim nächsten Kreis per rechtsklick auf die dazugehörige Ebene und auf „Ebenenstil einfügen“. So sollte es danach aussehen:
Schritt 8:
Nun widmen wir uns dem letzten Kreis zu:
Hierfür verwendet ihr folgende Fülloptionen:
Wichtig: Art auf Winkel stellen!
Verlauf:
Farben im Detail:
#676767 #ececec #9f9f9f #e6e6e6 #676767
Kontureinstellungen gleich wie beim Kreis!
Schritt 9:
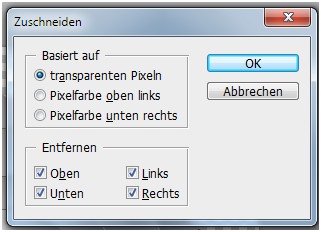
Nun geht ihr noch auf „Bild“, „Zuschneiden…“:
Klickt auf OK.
Und dann sollte euer Badge so aussehen (ihr könnt natürlich auch wie ich noch „Platin“ in den inneren Kreis schreiben:
Das wars! Ich hoffe es hat euch Spaß gemacht und ihr seid mit eurem Ergebnis zufrieden!
Solltet ihr Fragen haben, dann schreibt mir einfach in die Kommentarbox.
Hier noch ein paar Variationen von mir: